Intro.
Hoy exploraremos una técnica para optimizar el desempeño de nuestras aplicaciones web con react y que tiene que ver con el manejo del estado.
El estado es lo que permite a react reaccionar y parecer está entidad con vida en nuestro navegador, respondiendo a todo tipo de eventos, cambios en los datos, requests, etc.
Por lo que entender como afectan estos cambios el comportamiento de react es crucial para desarrollar componentes/aplicaciones más sólidas y eficientes.
Ejercicio.

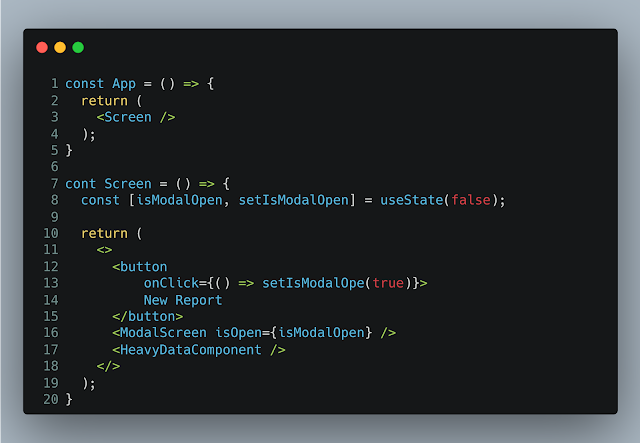
En el fragmento de código anterior básicamente tenemos una pantalla en la cual uno de los componentes, que a grandes rasgos, procesa un montón de información (tablas, imágenes, datos, etc.): HeadyDataComponent.
De igual forma, hay un botón que abre un modal -- una pantalla nueva -- para capturar un nuevo reporte/entidad.
El estado es controlado por el componente Screen, lo cuál de entrada no pareciera presentar ningún problema, de hecho el código es bastante funcional.
Pero hay un síntoma claro para la mente entrenada, aún más visible al interactuar con el botón, en la forma de glitches/flasheos de los elementos visibles en la UI.
Y es que cada vez que actualicemos el estado, provocará que todo el componente (junto con sus hijos) se vuelvan a renderizar (pintar en pantalla); Eso incluye a HeavyDataComponent y toda la lógica encapsulada en el mismo.
Pero HeavyDataComponent es indiferente de isModalOpen por lo que procesarlo (renderizarlo) nuevamente no es más que un desperdicio de ciclos.
Solución.
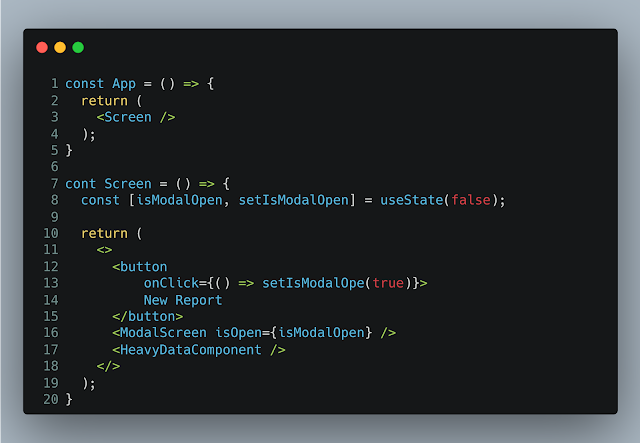
Para evitar renders innecesarios podemos refactorizar el código de la siguiente manera:
Ahora el estado ya no es manejado por el componente Screen sino por nuestro nuevo componente ButtonWithModal, hijo de Screen, que no es más que un wrapper (contenedor) para nuestro botón y el modal.
De esta forma cada vez que nuestro estado cambie solo afectará a ButtonWithModal y sus hijos, dejando a HeavyDataComponent fuera del ciclo de renderizado.
Conclusión.
En resumen moviendo el estado a un nivel abajo (Componente hijo) logramos ahorrarnos ciclos, mejorando el desempeño de nuestra aplicación.

.png)

Comentarios