En esta serie de artículos veremos como armar de principio a fin un ambiente de desarrollo usando
webpack que, de la mano de
node/npm, nos ayudará a tener un mejor control sobre nuestros desarrollos.
Update.
Cree un
repositorio para que puedan comparar el código que se introduce en cada actualización. Los cambios referentes a este post están en el branch
setup-i
PreRequisitos.
Node.
Descarga
nodejs y ejecuta el instalador proporcionado para tu plataforma. Después de instarlo ejecuta los siguientes comandos en la linea de commandos para ver que todo esta funcionando correctamente:
node -v
v14.15.3
npm -v
6.14.9
Background.
Antiguamente la incorporación de los scripts se hacia de forma manual, definiendo por cada archivo su correspondiente etiqueta script en el documento html
Este proceso estaba sujeto al error humano, en donde si se olvidaba agregar algún script o alguna dependencia se ponía en un orden diferente el sistema/página web podría quedar inutilizable
Con la evolución de JavaScript y todo su entorno esto ha cambiado; parte de ese cambio vino con la aparición de los famosos module bundlers.
Webpack no es más que uno de estos
module bundler; que se encarga de empaquetar los scripts, junto con sus dependencias en un solo archivo, facilitando el mantenimiento y el deploy de nuestras aplicaciones web.
Pasamos de tener:
<html>
<script src="/src/a.js"></script>
<script src="/src/b.js"></script>
<script src="/src/c.js"></script>
<script src="/src/d.js"></script>
</html>
A:
<html>
<script src="/src/bundle.js"></script>
</html>
Playground.
Para empezar vamos a armar un pequeño proyecto, con la siguiente estructura:
demo
|_dist
|_index.html
|_ src
|_components
|_dom.js
|_index.js
Para inicializar nuestro paquete npm corremos el siguiente comando:
npm init -y
Esto nos creará un archivo en nuestro directorio raíz llamado package.json que contiene toda la información relacionada a nuestro paquete.
Más adelante veremos un poco de su contenido, por el momento sólo es necesario saber que existe.
demo
|_dist
|_index.html
|_ src
|_components
|_dom.js
|_index.js
|_package.json
Seguimos ahora con la instalación de webpack:
npm install -D webpack@4 webpack-cli
Cada que instalemos dependencias nuestro package.json será actualizado con dichas entradas.
src/components/dom.js
const dom = {
$(ele) {
return document.querySelector(ele);
},
createElement(tag) {
return document.createElement(tag);
},
appendElement(target, element) {
this.$(target).appendChild(element);
}
};
export default dom;
src/index.js
import dom from './components/dom';
let ele = dom.createElement('div');
ele.innerHTML = "Hello World";
dom.appendElement('body', ele);
dist/index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack demo</title>
</head>
<body>
<!-- bundle que todavía no existe -->
<script src="./main.js"></script>
</body>
</html>
Webpack.
A partir de la versión 4 webpack no necesita un archivo de configuración para funcionar, siempre y cuando sigamos cierta estructura; Convenientemente nuestro proyecto demo es compatible.
La clave es poner todo nuestro código fuente bajo src y todo lo que se va a distribuir en dist
Ya con todo listo solo falta ejecutar
webpack para generar nuestro bundle; para ello es necesario definir una nueva entrada en la sección de
scripts en el archivo
package.json:
package.json
{
"name": "demo",
"version": "1.0.0",
"description": "webpack, web, development, bundler, lab",
"main": "index.js",
"scripts": {
"build": "webpack"
}
...
Una vez agregado solo corremos:
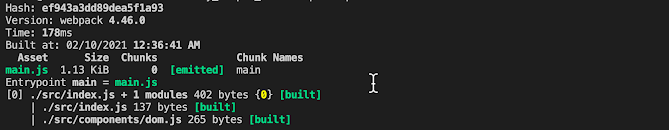
npm run build
Por default webpack creará un archivo main.js bajo dist, el cual contendrá todo nuestro código fuente empaquetado y ya minificado.
demo
|_dist
|_index.html
|_main.js // bundle generado
|_ src
|_components
|_dom.js
|_index.js
|_package.json
También es posible correr directamente webpack mediante npx:
npx webpack
Ahora, si abrimos el archivo index.html con el navegador veremos Hello World desplegado en el documento web
Eso es todo por esta sesión, en el siguiente post veremos más a detalle como crear un archivo de configuración, modificar los valores predefinidos y pasarlo a webpack junto con sus resultados
Saludos!


Comentarios